Cool-Datav
快速开始
安装
npm i cool-datav-plus -S
npm i cool-datav -S
在 main.js 中引入组件库
// 全部引入
import CoolDatavPlus from 'cool-datav-plus/lib/index';
import 'cool-datav-plus/lib/css/index.css';
// 按需引入
import 'cool-datav-plus/lib/css/xxx.css'
import { xxx } from "cool-datav-plus";
Vue.use(xxx);
// 全部引入
import 'cool-datav/dist/css/index.css'
import CoolDatav from "cool-data";
Vue.use(CoolData);
// 按需引入
import 'cool-datav/dist/css/xxx.css'
import { xxx } from "cool-data";
Vue.use(xxx);
使用cli创建项目
全局安装cli
npm i cooldatav-cli -g
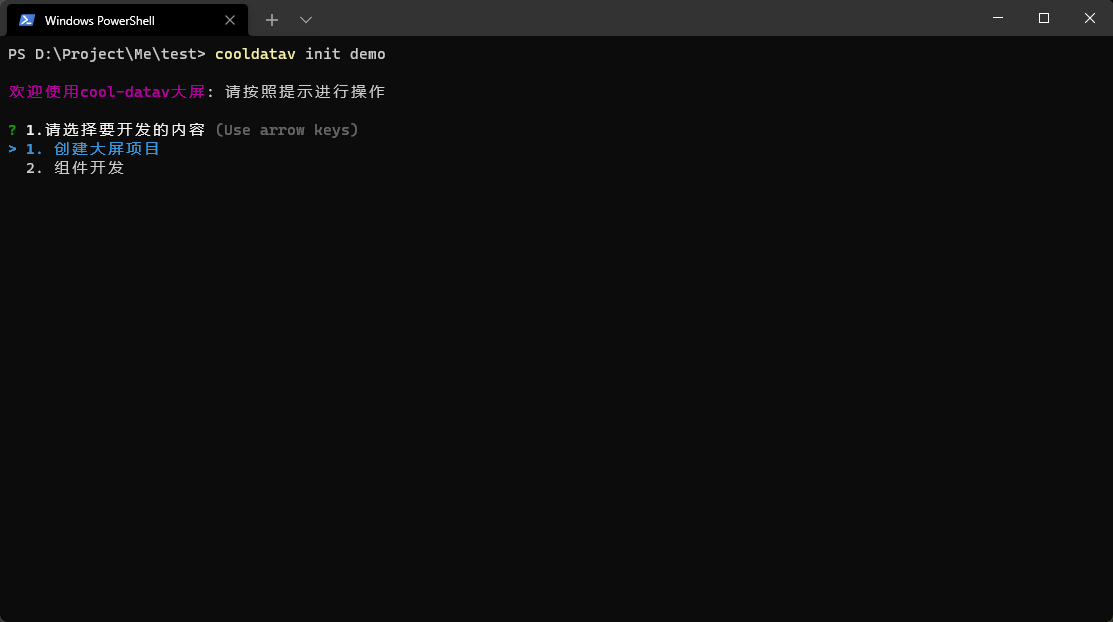
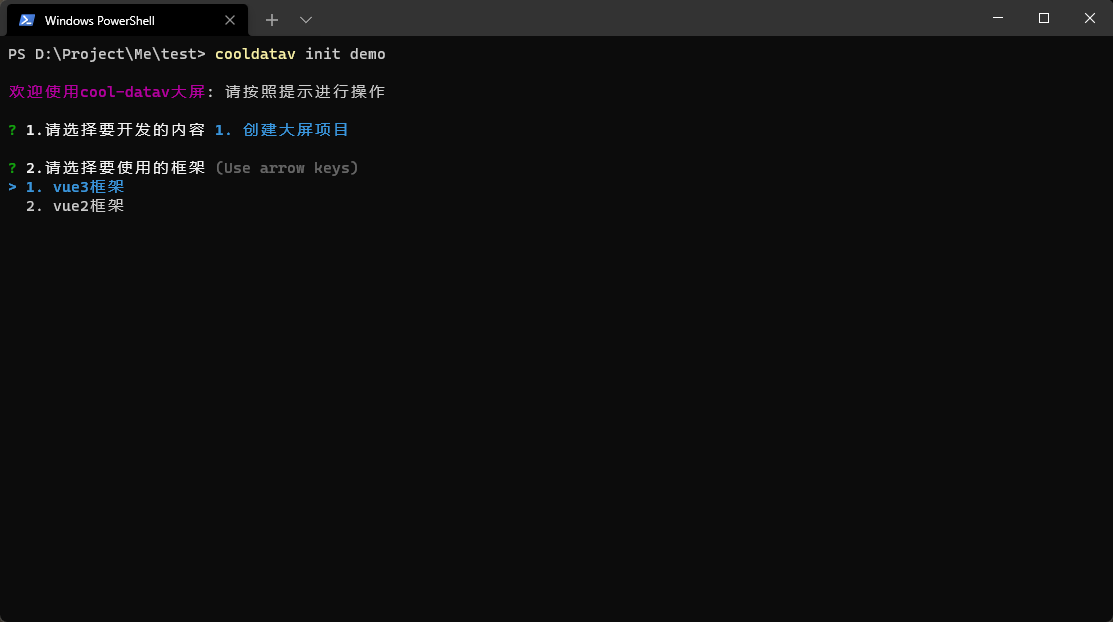
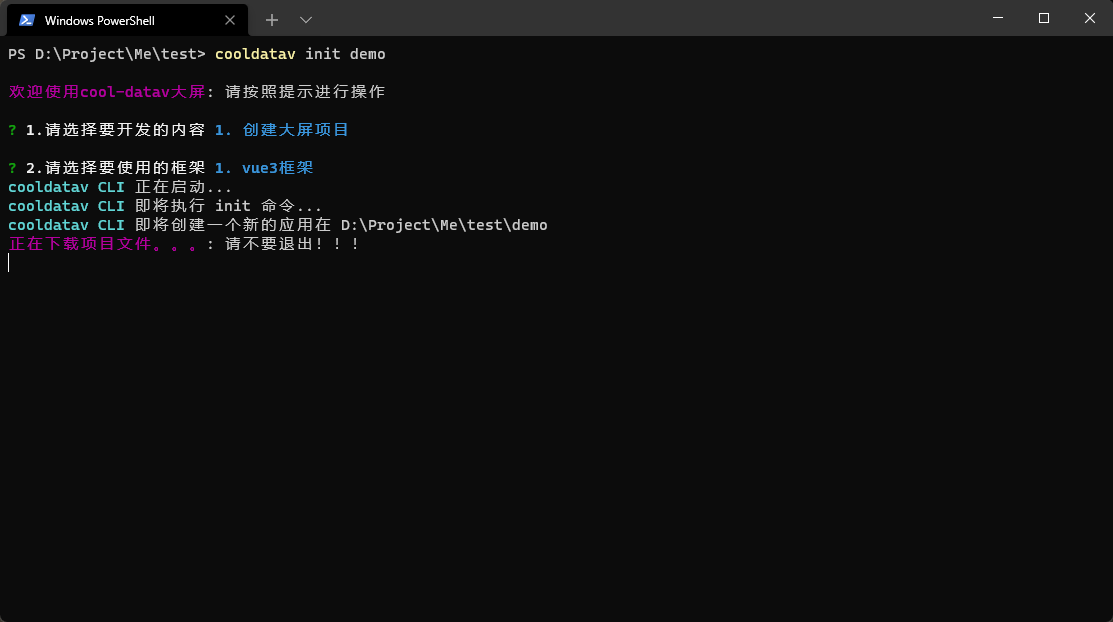
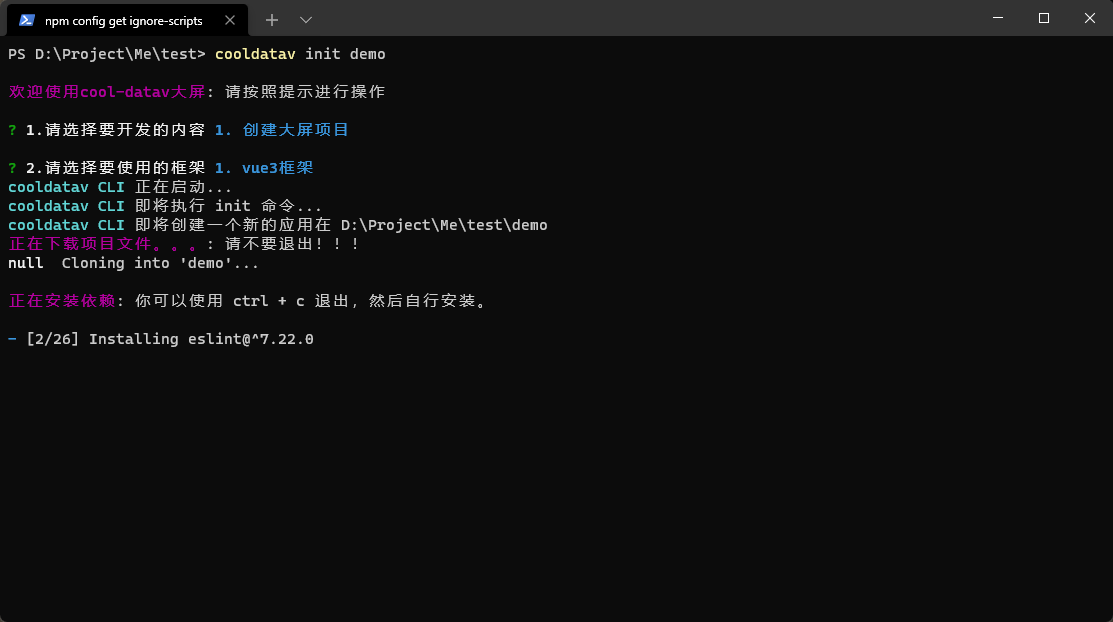
利用cli命令,根据提示创建,
cooldatav init <你的项目名称>
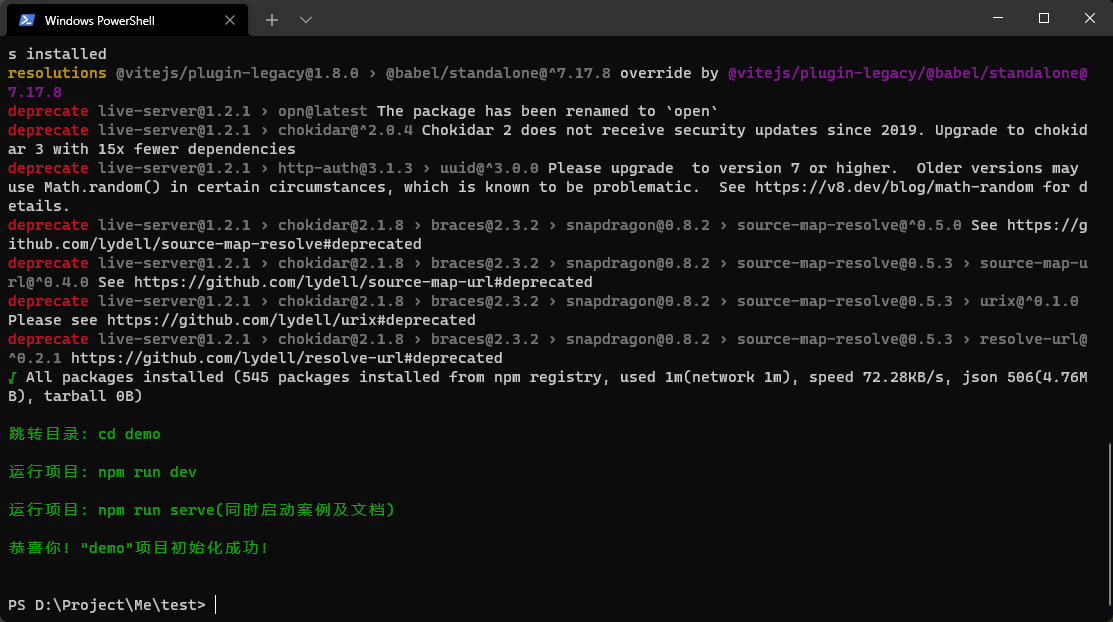
截图