second-floor 下拉二楼组件
注意
该组件为 v3.2.3 之后添加的!!!
介绍
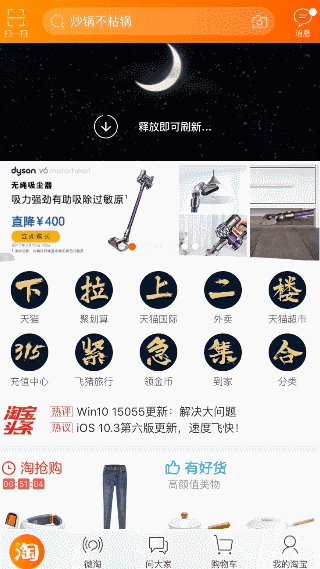
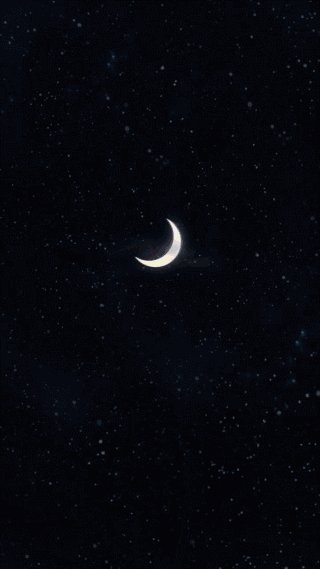
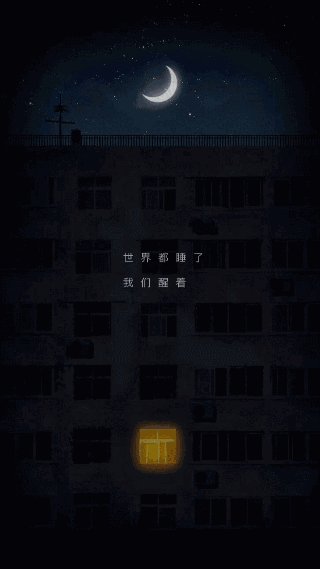
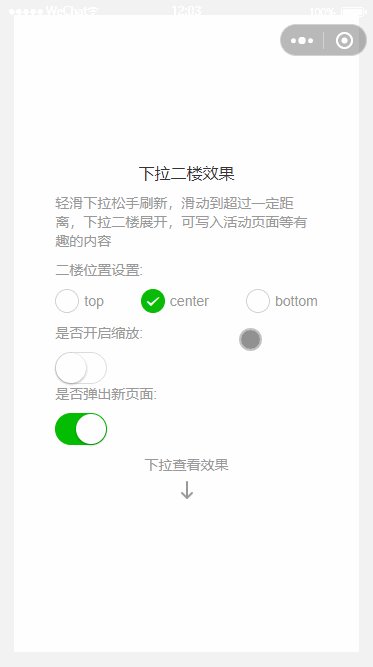
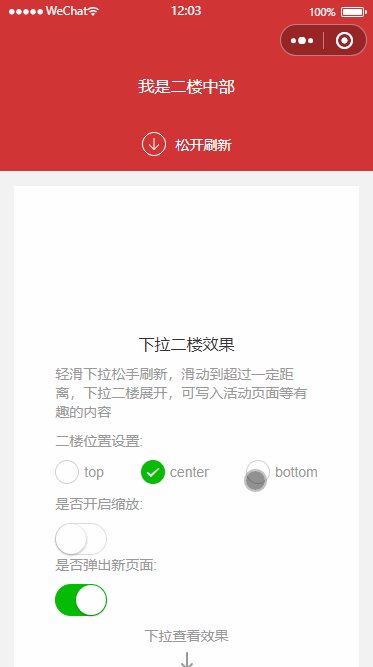
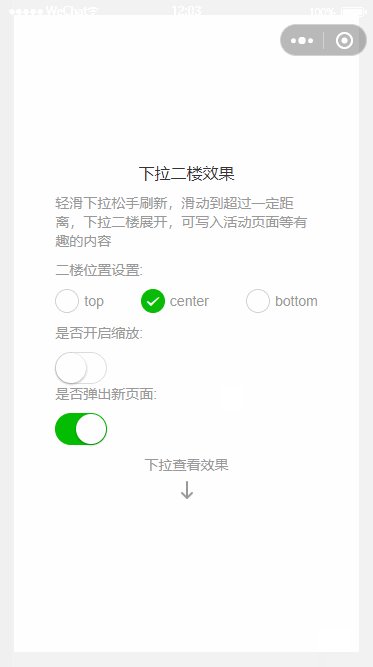
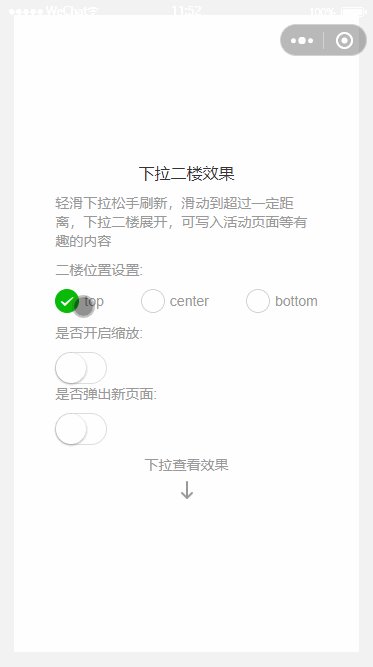
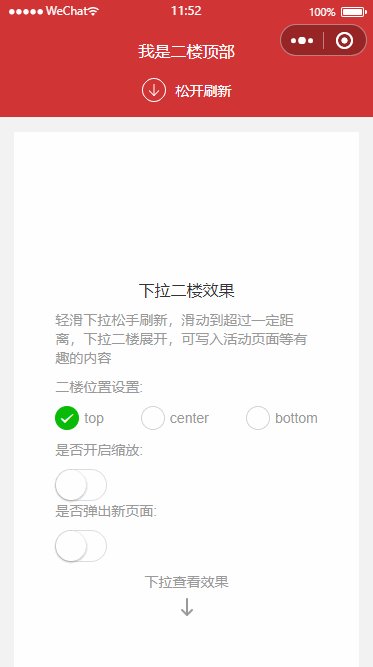
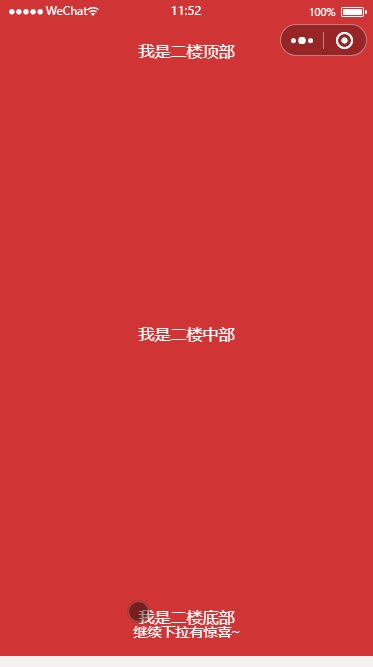
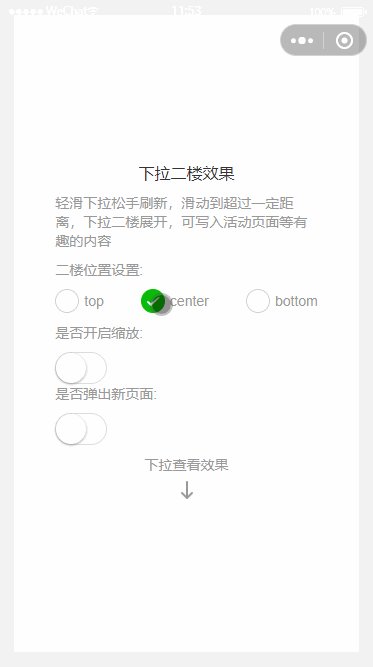
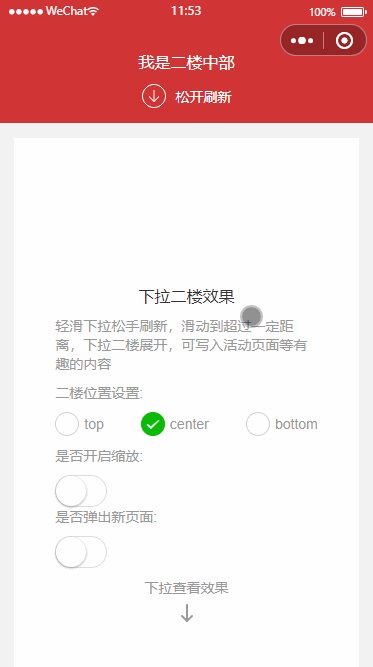
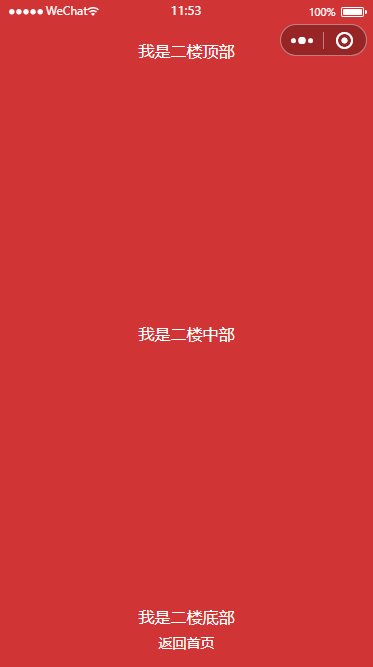
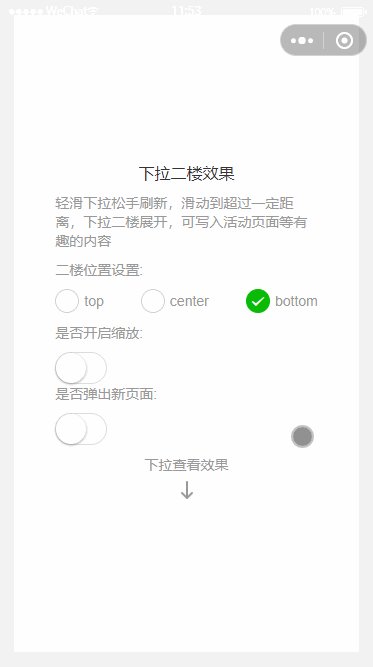
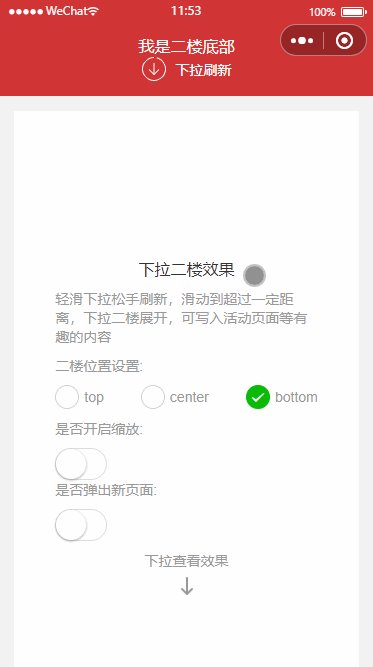
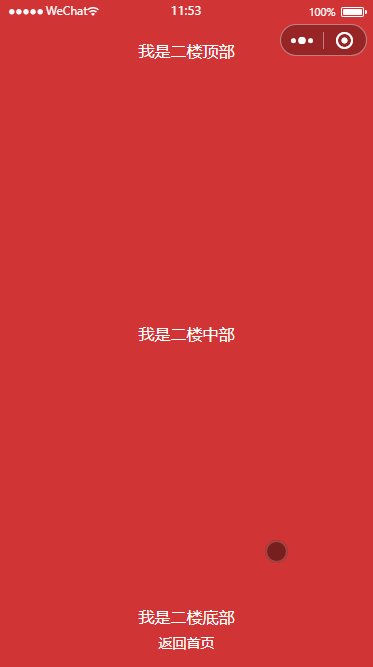
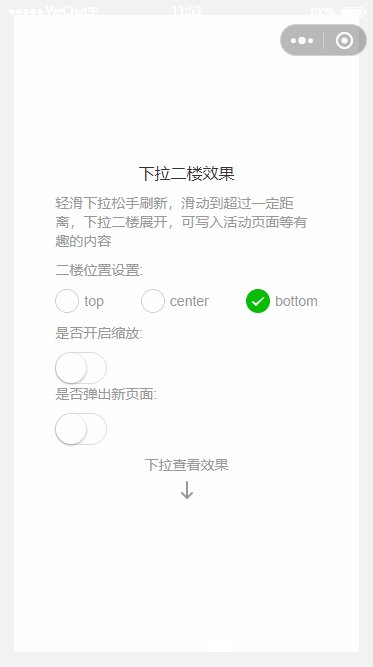
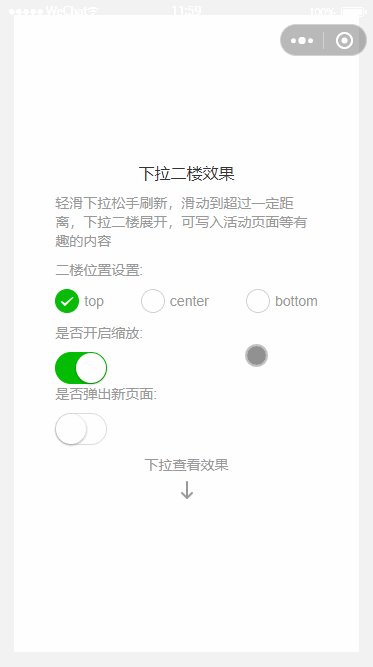
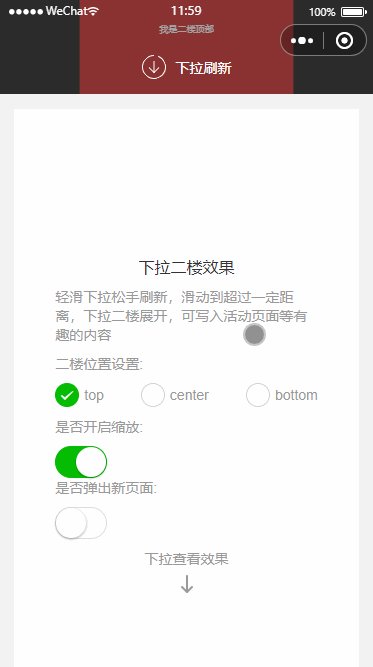
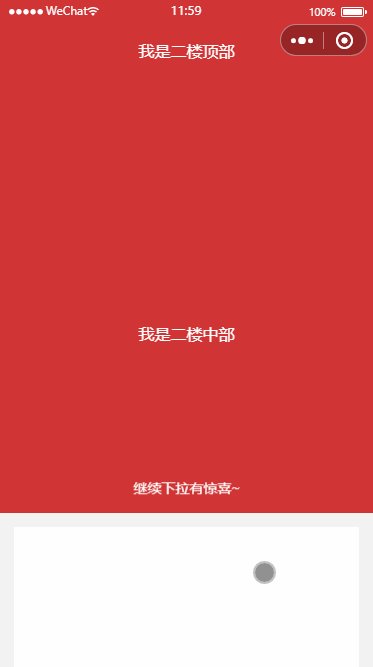
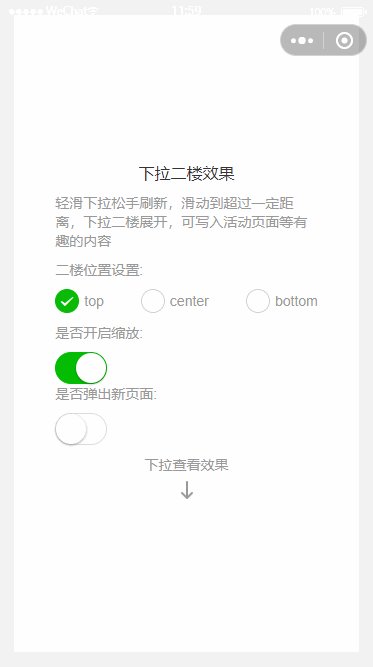
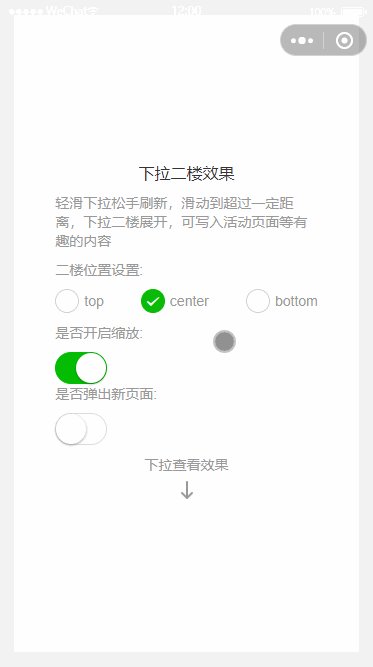
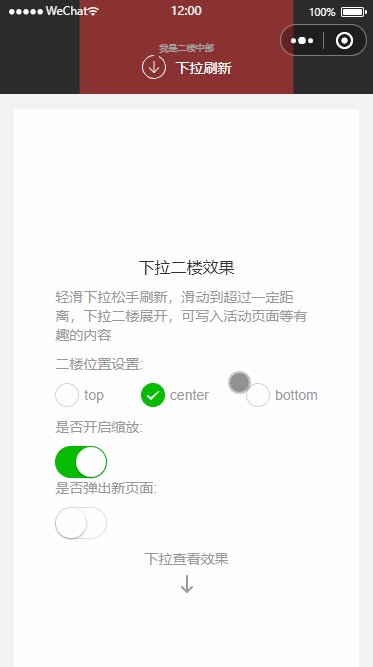
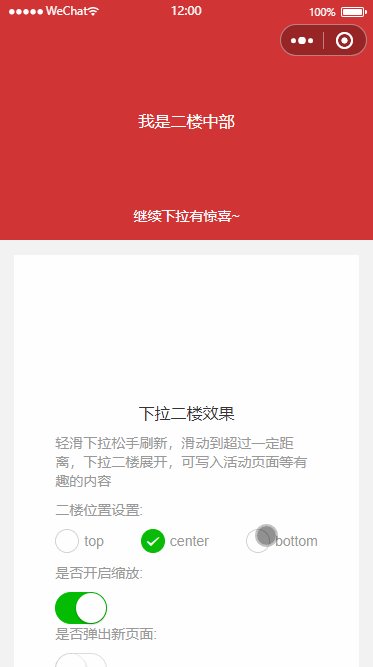
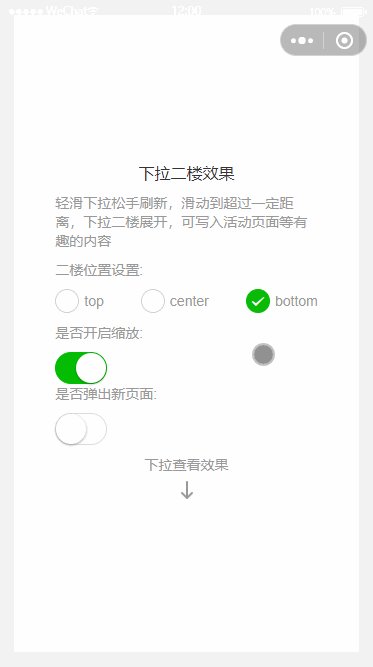
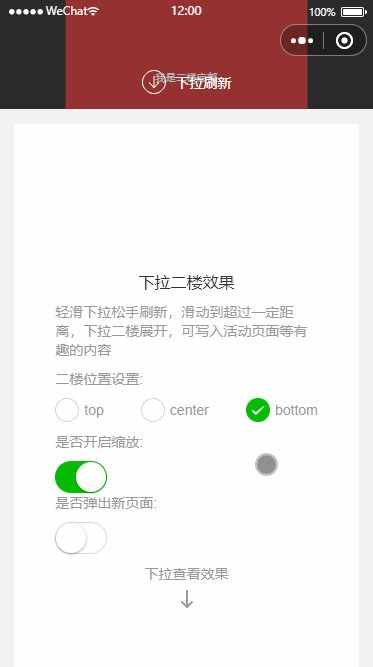
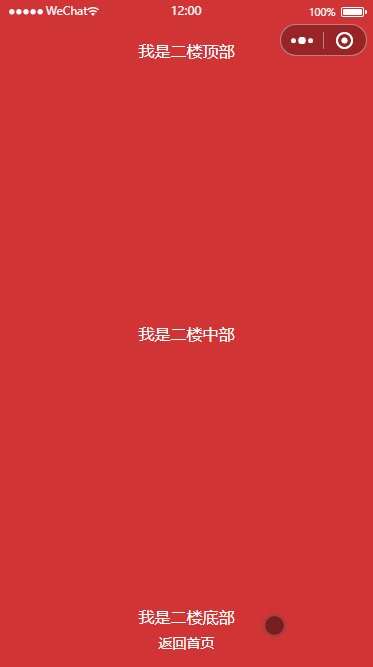
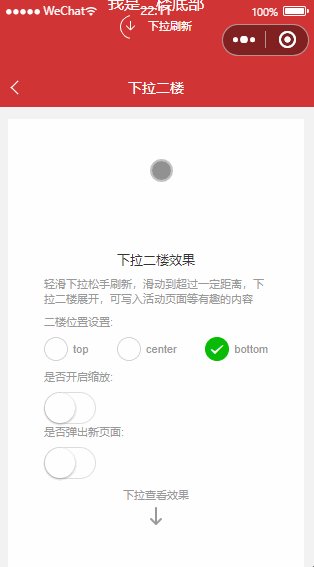
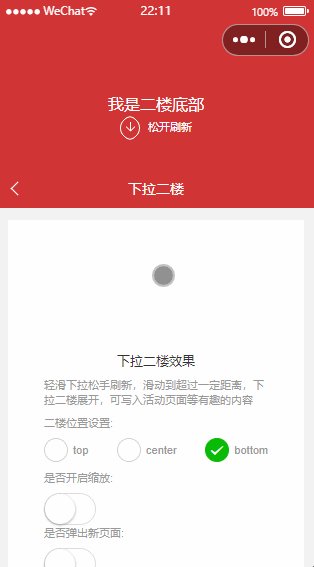
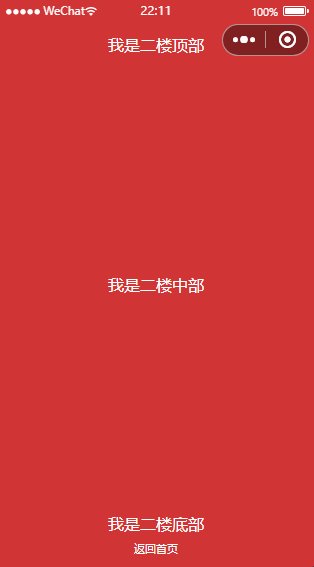
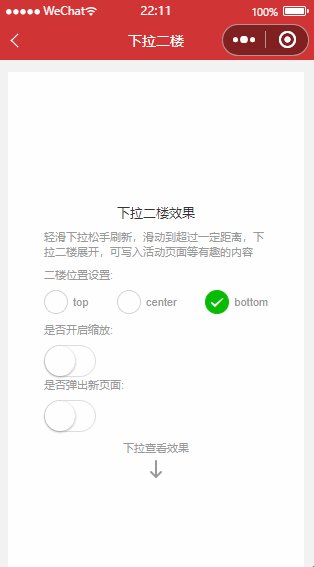
很多 app 首页都带有下拉二楼的功能,拖拽屏幕向下松手刷新页面,但是继续向下拉动就会完整的拉下来一屏的内容,如下图:

second-floor 组件可搭配 second-floor-refresh 来实现下拉二楼的效果
引入
在app.json或index.json中引入组件
json
"usingComponents": {
"second-floor": "coolui-scroller/second-floor/index",
"second-floor-refresh": "coolui-scroller/second-floor-refresh/index",
}代码演示
1. 基础使用
搭配 second-floor-refresh 组件实现文字提示,同时也提供了插槽位置支持您自定义,自定义 refresh 组件请参考 second-floor-refresh 内部的写法 setText 是关键方法
html
<second-floor
bind:refresh="onRefresh"
bind:secondShow="onSecondShow"
bind:secondBack="onSecondBack"
model:threshold="{{val}}"
class="my-second-floor"
>
<view slot="second-floor"> 二楼区域 </view>
<!-- 刷新组件 -->
<second-floor-refresh slot="second-floor-refresh"></second-floor-refresh>
<!-- 刷新组件 -->
<view>页面主内容</view>
</second-floor>js
Page({
data: {
val: 0, // 拖拽的进度值
},
onRefresh() {
// 下拉刷新时执行
},
onSecondShow() {
// 下拉二楼展开之后执行
},
onSecondBack() {
// 下拉二楼关闭之后执行
},
})2. 可搭配 page-container
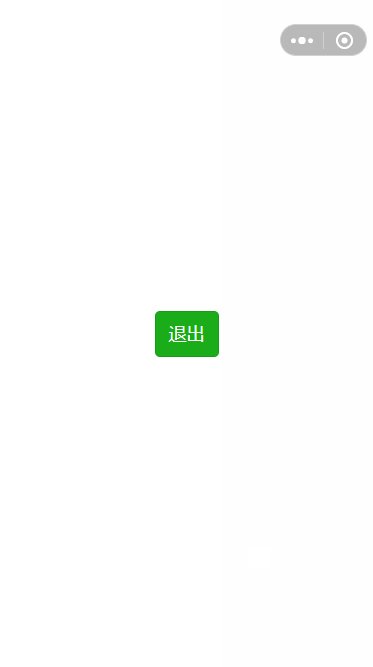
很多 app 的下拉二楼效果是下拉之后打开一个新页,搭配 page-container, 在 onSecondShow 方法中控制 page-container 的 show 可以实现,然后利用组件的 back 事件进行关闭

html
<second-floor
bind:refresh="onRefresh"
bind:secondShow="onSecondShow"
bind:secondBack="onSecondBack"
model:threshold="{{val}}"
class="my-second-floor"
>
<view slot="second-floor"> 二楼区域 </view>
<!-- 刷新组件 -->
<second-floor-refresh slot="second-floor-refresh"></second-floor-refresh>
<!-- 刷新组件 -->
<!-- 顶部标签组件 -->
<nav-bar slot="nav-bar" config="{{navBarConfig}}">下拉二楼</nav-bar>
<!-- 顶部标签组件 -->
<view>页面主内容</view>
</second-floor>
<page-container
show="{{show}}"
round="{{round}}"
overlay="{{overlay}}"
duration="{{duration}}"
position="{{position}}"
close-on-slide-down="{{false}}"
bindbeforeenter="onBeforeEnter"
bindenter="onEnter"
bindafterenter="onAfterEnter"
bindbeforeleave="onBeforeLeave"
bindleave="onLeave"
bindafterleave="onAfterLeave"
bindclickoverlay="onClickOverlay"
custom-style="{{customStyle}}"
overlay-style="{{overlayStyle}}"
>
<view class="detail-page">
<button type="primary" bindtap="exit">退出</button>
</view>
</page-container>js
Page({
data: {
val: 0, // 拖拽的进度值
show: false,
duration: 300,
position: 'right',
round: false,
overlay: true,
customStyle: '',
overlayStyle: '',
},
onRefresh() {
// 下拉刷新时执行
},
onSecondShow() {
// 下拉二楼展开之后执行
setTimeout(() => {
this.setData({
show: true,
})
}, 500)
},
onSecondBack() {
// 下拉二楼关闭之后执行
},
exit() {
const secondFloor = this.selectComponent('.my-second-floor')
secondFloor.back().then(() => {
this.setData({ show: false })
})
},
})3. 可设置下拉二楼的位置
可设置下拉二楼的位置 top、center、bottom。即展开的时候先展示的是二楼的哪个部位



html
<!-- top -->
<second-floor top></second-floor>
<!-- center -->
<second-floor center></second-floor>
<!-- bottom -->
<second-floor bottom></second-floor>4. 可设置下拉二楼是否开启缩放动画
就如同微信首页下拉出来小程序列表一样,二楼展开会有一个缩放的效果



html
<!-- top scale -->
<second-floor top scale></second-floor>
<!-- center scale-->
<second-floor center scale></second-floor>
<!-- bottom scale-->
<second-floor bottom scale></second-floor>5. 可搭配 nav-bar 设置顶部标题栏

html
<second-floor>
<!-- 顶部标签组件 -->
<nav-bar slot="nav-bar" config="{{navBarConfig}}">下拉二楼</nav-bar>
<!-- 顶部标签组件 -->
</second-floor>js
Page({
data: {
navBarConfig: {
back: {
show: true, // 是否显示返回按钮
click: () => {
// 返回按钮点击方法
wx.navigateBack({
delta: 1,
})
},
},
background: {
color: '#d13435', //设置背景颜色
},
text: {
color: '#fff', // 设置文字颜色
},
},
},
})6. 可设置 tip 参数 控制进入页面初始化时,自动下拉回弹,提示用户有下拉二楼
html
<second-floor tip="{{tip}}"> </second-floor>js
Page({
data: {
tip: {
show: true, // 开启tip 自动下拉提示
height: 100, // 自动下拉的高度
times: 1, // 自动下拉的次数
duration: 2000, // 自动下拉的速度
},
},
})second-floor 配置
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| top | 二楼初始位置 | Boolean | false | 3.2.3 |
| center | 二楼初始位置 | Boolean | false | 3.2.3 |
| bottom | 二楼初始位置 | Boolean | true | 3.2.3 |
| scale | 二楼是否开启缩放动画 | Boolean | false | 3.2.3 |
| tip | 二楼提示动画 | Object | 详见tip 设置 | 3.3.1 |
tip 设置
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| show | 二楼 tip 动画是否开启 | Boolean | false | 3.3.1 |
| height | 二楼 tip 动画自动下拉高度 | Number | 100 | 3.3.1 |
| times | 二楼 tip 动画自动下拉次数 | Number | 1 | 3.3.1 |
| duration | 二楼 tip 动画自动下拉速度控制 | Number | 2000 | 3.3.1 |
插槽
| 名称 | 说明 | 可用组件 |
|---|---|---|
| second-floor | 二楼插槽区域 | - |
| second-floor-refresh | 下拉刷新插槽位置 | second-floor-refresh |
| nav-bar | 顶部标题栏 | nav-bar |
methods 方法
| 名称 | 用法 | 说明 | 版本 |
|---|---|---|---|
| settriggered | 先获取组件实例:const secondFloor = this.selectComponent('.my-second-floor');, 然后调用方法:secondFloor.settriggered() | 关闭刷新的方法,在 onRefresh 中,数据刷新之后执行,返回 Promise | 3.2.3 |
| back | 先获取组件实例:const secondFloor = this.selectComponent('.my-second-floor');, 然后调用方法:secondFloor.back() | 关闭二楼的方法,会触发 onSecondBack, 返回 Promise | 3.2.3 |
events 事件
| 名称 | 用法 | 说明 | 版本 |
|---|---|---|---|
| refresh | bind:refresh | 刷新时执行,可执行请求数据,然后执行 settriggered 关闭刷新 | 3.2.3 |
| secondShow | bind:secondShow | 二楼打开之后执行 | 3.2.3 |
| secondBack | bind:secondBack | 二楼关闭之后执行 | 3.2.3 |
second-floor-refresh 配置
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| refreshConfig | second-floor-refresh 组件的设置,详见refreshConfig | Object | { downText: "下拉刷新", loadingText: "正在加载", backText: "返回首页", tipText: "松开刷新", moreText: "继续下拉有惊喜~", color: "#ffffff" } | 3.2.3 |
refreshConfig
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| downText | 开始下拉时的文字 | Boolean | false | 3.2.3 |
| loadingText | 正在加载时的文字 | Boolean | false | 3.2.3 |
| backText | 二楼加载成功之后返回按钮的文字 | Boolean | false | 3.2.3 |
| tipText | 松开刷新时的提示文字 | Boolean | false | 3.2.3 |
| moreText | 继续下拉的提示文字 | Boolean | false | 3.2.3 |
| color | 文字颜色 | Boolean | false | 3.2.3 |