loadmore 加载更多组件
介绍
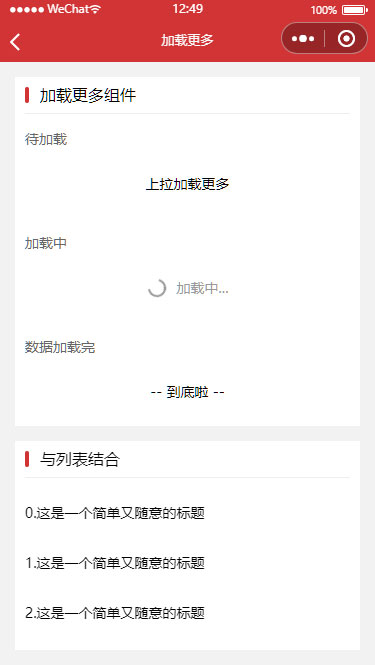
该组件为上拉加载时的效果组件。组件分为 3 种状态效果:
- 等待执行加载时 more 状态
- 加载中的 loading 状态
- 加载到最后无数据时的 noMore 状态

引入
在app.json或index.json中引入组件
json
"usingComponents": {
"loadmore": "coolui-scroller/loadmore/index"
}代码演示
html
<scroller class="my-scroller">
<loadmore
slot="loadmore"
status="{{loadMoreSetting.status}}"
loading="{{loadMoreSetting.loading}}"
noMore="{{loadMoreSetting.noMore}}"
more="{{loadMoreSetting.more}}"
/>
</scroller>js
Page({
data: {
loadMoreSetting: {
status: 'more',
more: {
text: '上拉加载更多',
color: '#999',
},
loading: {
text: '加载中...',
color: '#999',
},
noMore: {
text: '-- 到底啦 --',
color: '#999',
},
},
},
})配置
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| status | 显示状态设置,可设置more、loading、noMore,需根据列表数据加载情况切换状态 | String | more | 3.0.0 |
显示状态为more时显示的文字 | String | 上拉加载更多 | 3.0.0~3.0.9 | |
显示状态为loading时显示的文字 | String | 加载中... | 3.0.0~3.0.9 | |
显示状态为noMore时显示的文字 | String | -- 到底啦 -- | 3.0.0~3.0.9 | |
| 设置文字颜色 | String | #999999 | 3.0.0~3.0.9 | |
| more | 显示状态为more时显示的文字 | Object | { text: '上拉加载更多', color: '#333333'} | 3.1.0 |
| loading | 显示状态为loading时显示的文字 | Object | { text: '加载中...', color: '#999999'} | 3.1.0 |
| noMore | 显示状态为noMore时显示的文字 | Object | { text: '-- 到底啦 --', color: '#999999'} | 3.1.0 |