handtip 手势提示组件
介绍
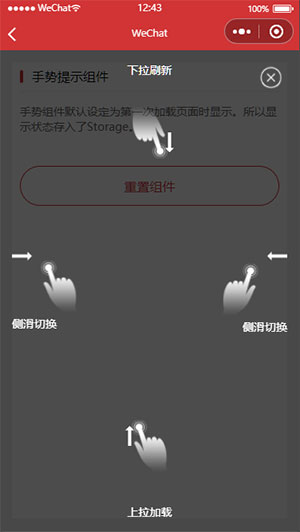
很多时候列表有些操作为了更好的用户体验,提供了一些手势上的操作。比如上滑、下拉、左右侧滑等。然而如果没有提醒用的状态下。用户并不知道有这些便捷操作。所以该组件就应运而生了。在整个列表的场景中。该组件只提供了上下左右的方向提示。

提示
该组件只在第一次访问时展示。关闭后后续不再展示。组件关闭后会缓存一个状态值。如小程序清除缓存后组件会重新显示。
引入
在app.json或index.json中引入组件
json
"usingComponents": {
"handtip": "coolui-scroller/handtip/index"
}代码演示
html
<handtip
top="下拉刷新"
bottom="上拉加载"
left="侧滑切换导航"
right="侧滑切换导航"
opacity="0.7"
key="hand1"
/>配置
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| top | 顶部向下的手势提示文字,为空则不显示 | String | 无 | 3.0.0 |
| bottom | 低部向上的手势提示文字,为空则不显示 | String | 无 | 3.0.0 |
| left | 左侧向右的手势提示文字,为空则不显示 | String | 无 | 3.0.0 |
| right | 右侧向左的手势提示文字,为空则不显示 | String | 无 | 3.0.0 |
| opacity | 遮罩层的透明度,可设置0到1之间的小数 | Number | 0.5 | 3.0.0 |
| key | 缓存显示状态的字段名称,如果多个页面都有该组件需设置不同的字段名以防止冲突 | String | isTipShow | 3.0.0 |